Mobile
Application
React Native Application Development is Fast and efficient cross-platform development services that captivates users all over the world

Mobile
Application
React Native Application Development is Fast and efficient cross-platform development services that captivates users all over the world

Why
React Native
Build top-performance, cross-platform web and mobile apps with a strong focus on UX. See why you should pick React Native for your next project!
Cross Device
development
Since React Native was developed from React a JavaScript Framework for front-end development the code produced in React Native can be shared not only with iOS and Android, but also web applications. Go with React Native if you’re looking for a technology that will enable your business to reach users on every main platform.
Cost
efficiency
Custom React Native application development is an excellent way to reduce the overall cost of your project, as you will be developing an app to work across multiple platforms simultaneously. Thus, you will not need to engage additional teams for developing separate apps for iOS, Android, and web. The results? Your development expenses may be reduced by as much as 30-35%!
Fast
implementation
Since a significant part of the code is the same for each app, cross-platform development in React Native is much faster than writing separate native apps. The time of implementation, as well as Quality Assurance, is significantly optimised. This provides you with a shorter time-to-market and enables you to cut even more costs.
Access to
resources
Both JavaScript and React are commonly and extensively used. With React Native being an open-source JavaScript framework with large community support, there are widely available dedicated libraries ready to be used when building an application. This is what makes the overall development process even faster and more efficient.
Excellent
UI and UX
React Native development allows for building apps with outstanding UI and UX features effortlessly. You can easily ensure that your app runs smoothly, has a reduced loading time, and is generally highly responsive. The application’s interface will be consistent no matter the target platform, and you can be sure that your app will perform its functionalities seamlessly.
Expo Go
Realtime Preview
React Native with Expo Go helps to get Realtime application preview before publish in to app store or play store. its easier to customized and get review from client and go through a smooth development environment.
React Native App Development Services
We provide comprehensive React Native App Development Services in USA. Hire React Native app developer to build mobile app for iOS and Android.
- React Native App Customization
- React Native Android App
- React Native iOS App
- React Native UI/UX Design
- React Native App Migration & Upgrades
- React native API Integrations
- React Native App Maintenance & Support
- React Native Cross Platform App Development
- Publish and Maintenance

Technology
stack
Our Technically sound and skilled React Native App Experts are capable handle simple to complex, multi-technology and multi-disciplinary projects to fit your business needs.
Language
- React Native
- TypeScript
- JavaScript
- NodeJs
Tools
- VS Code
- Firebase
- Expo Go
- GitHub
Platform
- Android
- iOS
- Windows
- Web Browser
Database
- PostgreSQL
- Radis
- MongoDB
- Elasticsearch
Featured
Projects.
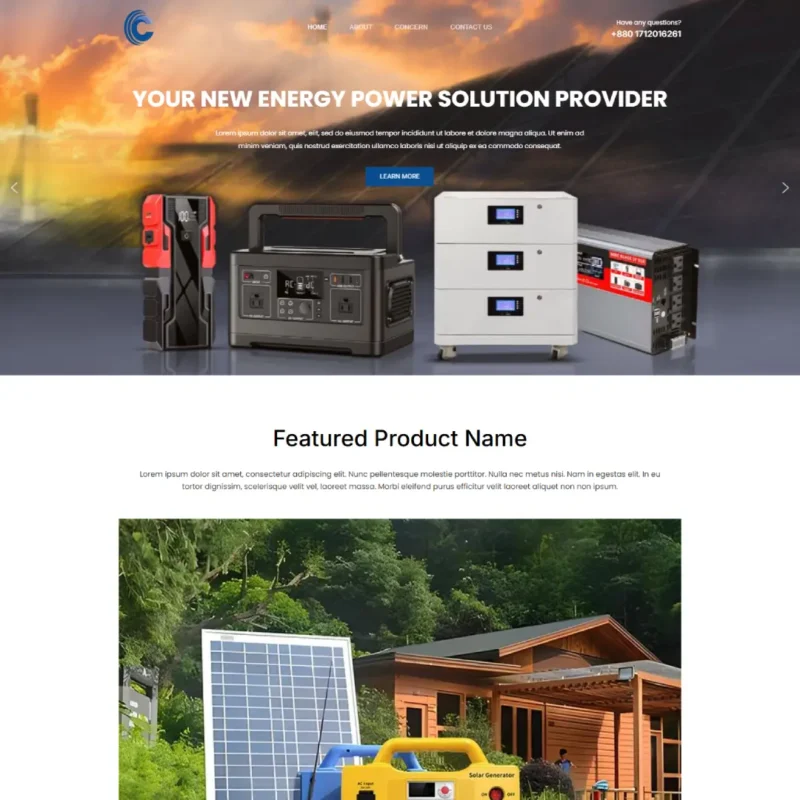
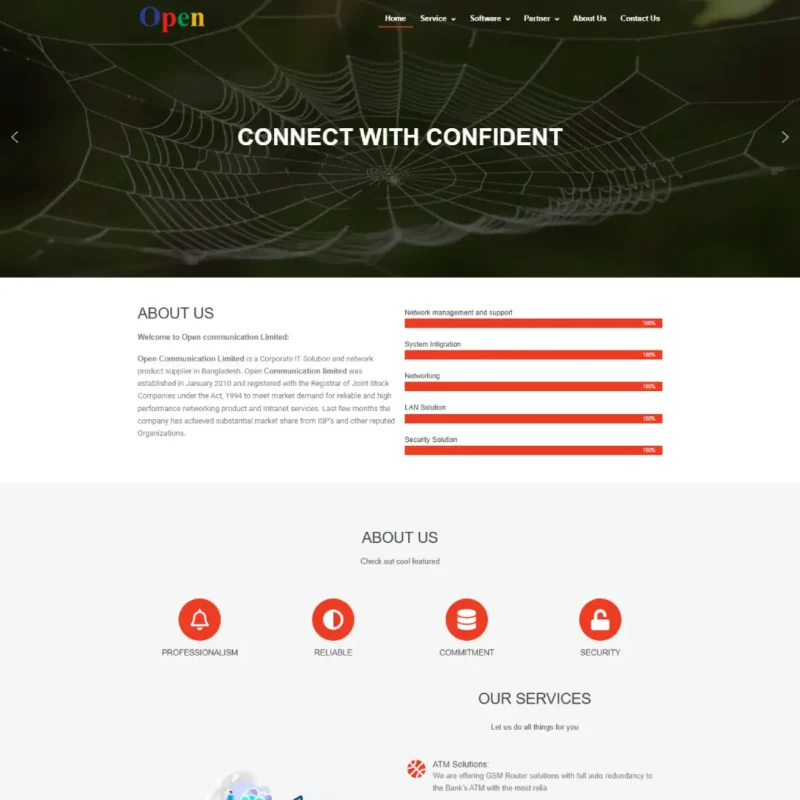
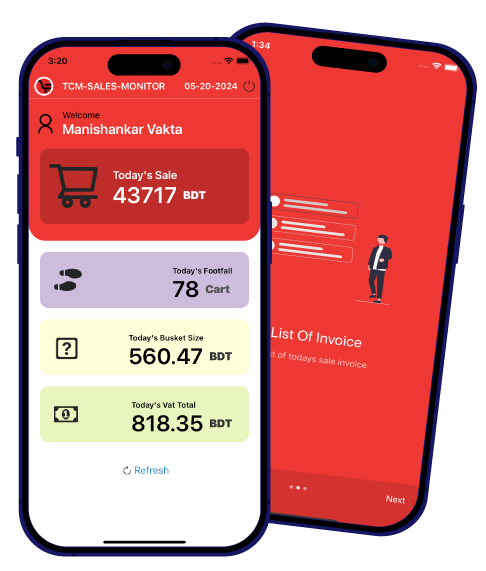
Dive into our portfolio showcase, where we display our finest projects, highlighting our expertise and creativity in action
Explore a range of client collaborations and innovative solutions that define our commitment to excellence.
Feedback from
Our Clients
"TechSoul’s mobile app development was a game-changer for our business. Their team delivered a sleek, secure, and user-friendly app that perfectly aligns with our vision."
Sara Ahmed
CEO at FinTech Innovations
"TechSoul exceeded our expectations by developing a mobile app that seamlessly integrates with our existing systems. Their attention to detail and technical know-how are unmatched."
James Thompson
CTO at MedSync Solutions
"Working with TechSoul on our mobile app was a fantastic experience. They understood our needs and created a high-performance app that has significantly boosted our customer engagement."
Emily Rodriguez
Founder of TravelEase
"TechSoul’s expertise in mobile application development is top-notch. They built a feature-rich app for us that not only meets our needs but also enhances the overall user experience."
Lucas White
Operations Manager at ShopSmart
Website Development
What is website development?
Website development involves creating and maintaining websites. It includes web design (creating the layout and user interface), web content development, client-side/server-side scripting, and network security configuration.
What are the different types of websites?
The main types include:
- Static Websites: Simple websites with fixed content, often used for informational purposes.
- Dynamic Websites: Websites that display different content based on user interactions or other factors, often using databases.
- E-commerce Websites: Online stores where users can browse and purchase products or services.
- Blogs: Websites that regularly publish articles or posts on specific topics.
- Portfolio Websites: Personal or professional portfolios showcasing work or projects.
What technologies are used in website development?
Key technologies include:
- Front-End: HTML, CSS, JavaScript, frameworks like React, Angular, Vue.js.
- Back-End: Node.js, Django, Ruby on Rails, PHP, ASP.NET.
- Databases: MySQL, PostgreSQL, MongoDB.
- CMS: WordPress, Joomla, Drupal.
- Hosting: AWS, Google Cloud, Bluehost, Heroku.
What are the key stages of website development?
The stages include:
- Planning: Defining the project scope, objectives, and requirements.
- Design: Creating wireframes, prototypes, and the visual design of the site.
- Development: Coding the front-end and back-end components.
- Testing: Conducting thorough testing to identify and fix issues.
- Deployment: Launching the website on a hosting server.
- Maintenance: Providing ongoing support, updates, and improvements.
How do you ensure website security?
Ensure security by:
- Implementing HTTPS to encrypt data.
- Using secure user authentication and authorization mechanisms.
- Regularly updating software and plugins.
- Conducting security audits and vulnerability assessments.
- Protecting against common attacks like SQL injection and XSS.
How do you ensure a website is responsive?
Ensure responsiveness by using flexible grid layouts, CSS media queries, and responsive design frameworks like Bootstrap. Test the website on various devices and screen sizes to ensure it adapts appropriately.
Mobile App Clients.