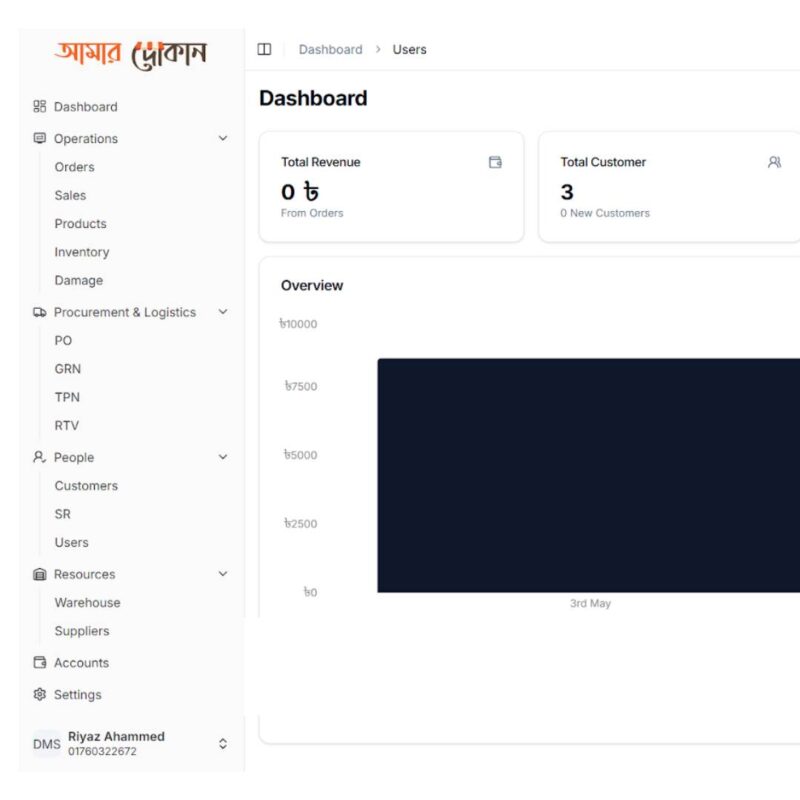
SaaS Development
Our expert team creates scalable, secure SaaS solutions, delivering user-friendly experiences and meeting your precise needs for security, scalability, and cost-effectiveness.
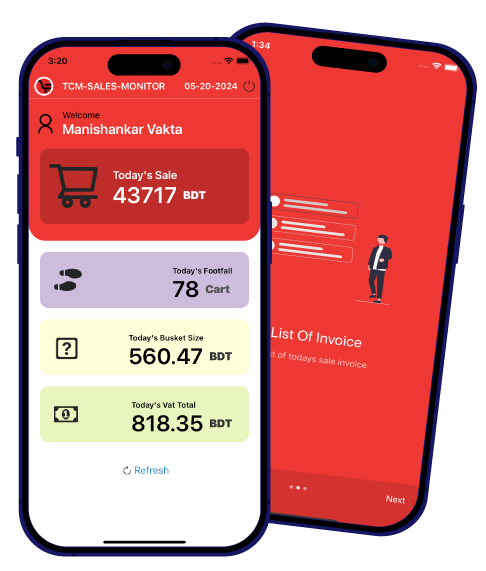
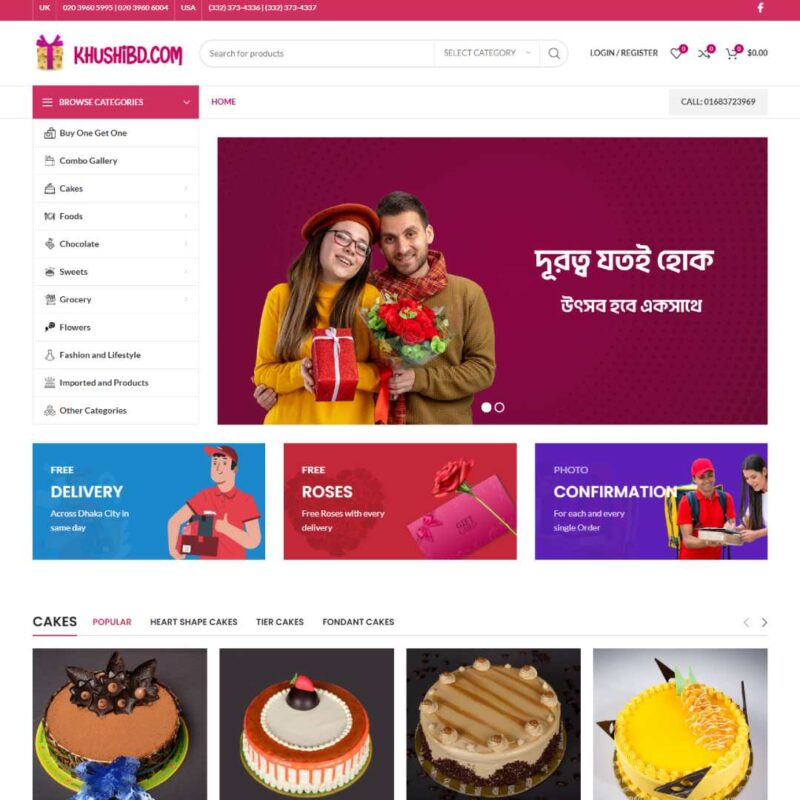
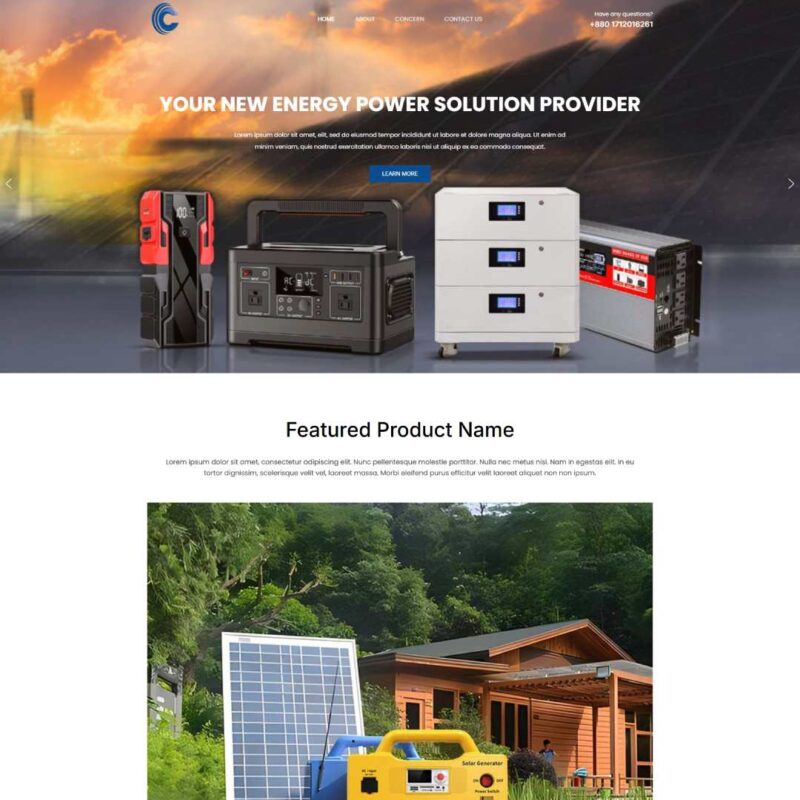
Web App Development
Elevate your business to new heights with our dedicated web app development services, designed to seamlessly expand your user base and drive success.
AR & VR
We are an AR/VR app development company specializing in crafting immersive experiences for next-gen digital media enthusiasts.
Web 3D
Our team excels in crafting immersive, interactive 3D web experiences with visually stunning designs for innovation, engagement, and high performance.
AI Application
Specializing in WordPress website development, we create customized, user-friendly online experiences for your business.